
Basic Maya 2015 Camera Projection 3/3 TextureEditAndShaders
Part 3 - A very quick and dirty demo of how to set up and edit the textures & shaders used in a camera projection in Maya
역시 엑센트 매력적이다 싶으면 오씨.


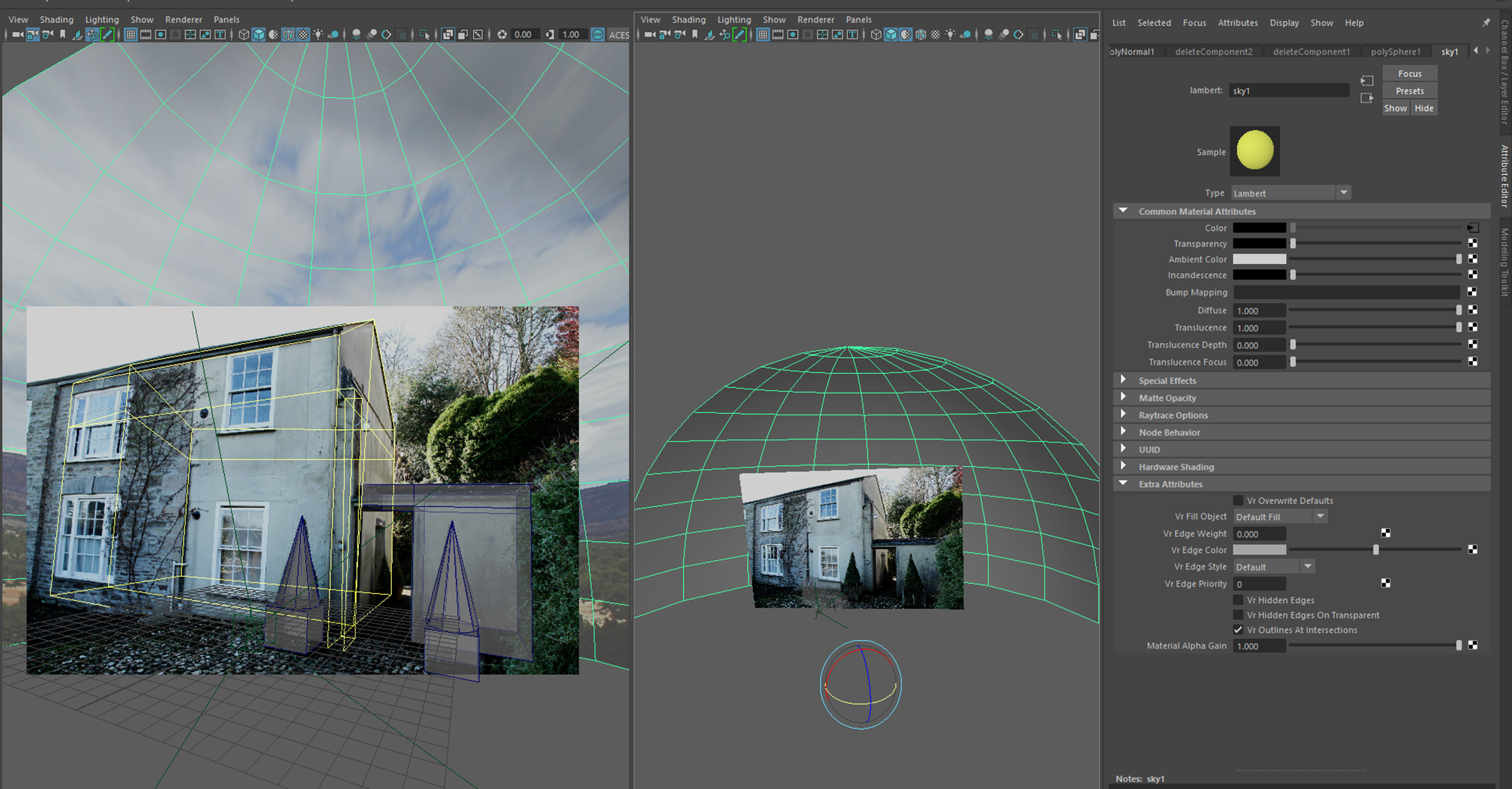
지난 강의에 이어서, 몇가지 지오메트리를 더 추가했다.
앞에 나무같은 것들.

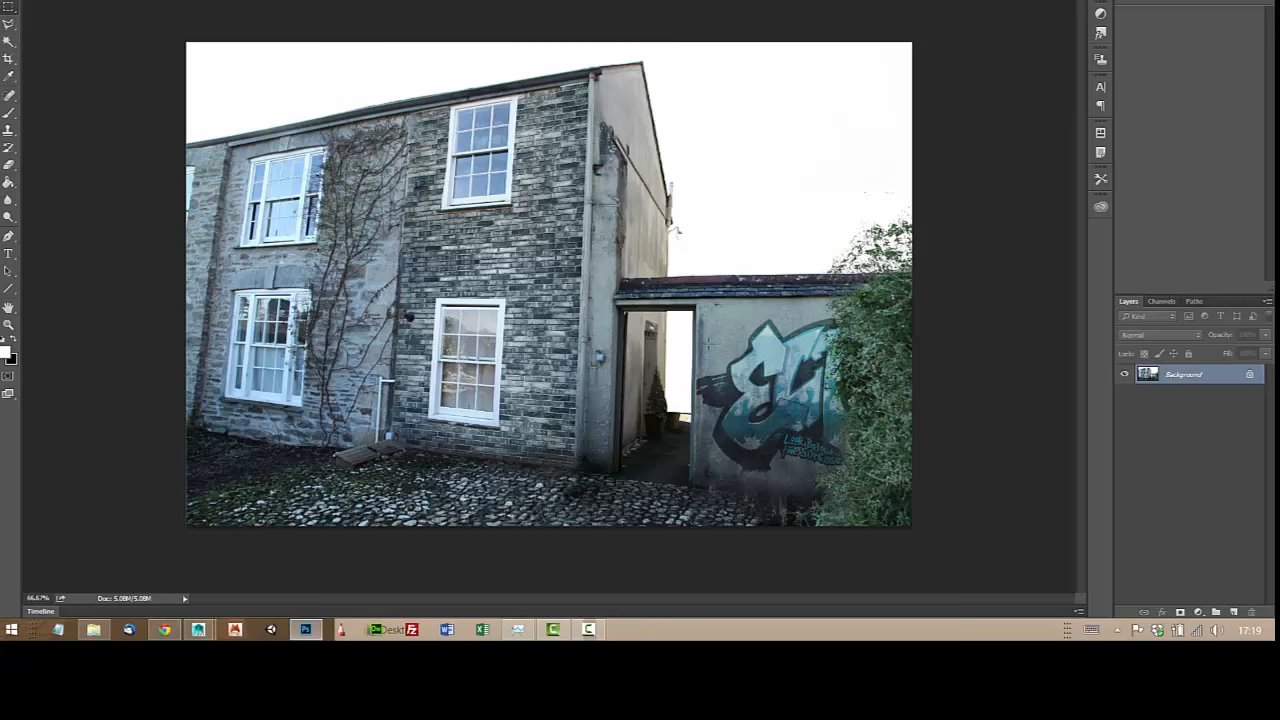
포토샵에서 뒤에 배경 리무브했다.
이걸 마야에서 러프 더미 모델링 한 곳에 드롭다운해서 어떻게 프로젝션 되는지 확인할 예정.
추가로 제공된 파일은 없다.
지난번에서 했던 것처럼 hyper shade로 들어가서 create lambert / 각 텍스처 마다 이름 지정해주고,
tree는 tree끼리,
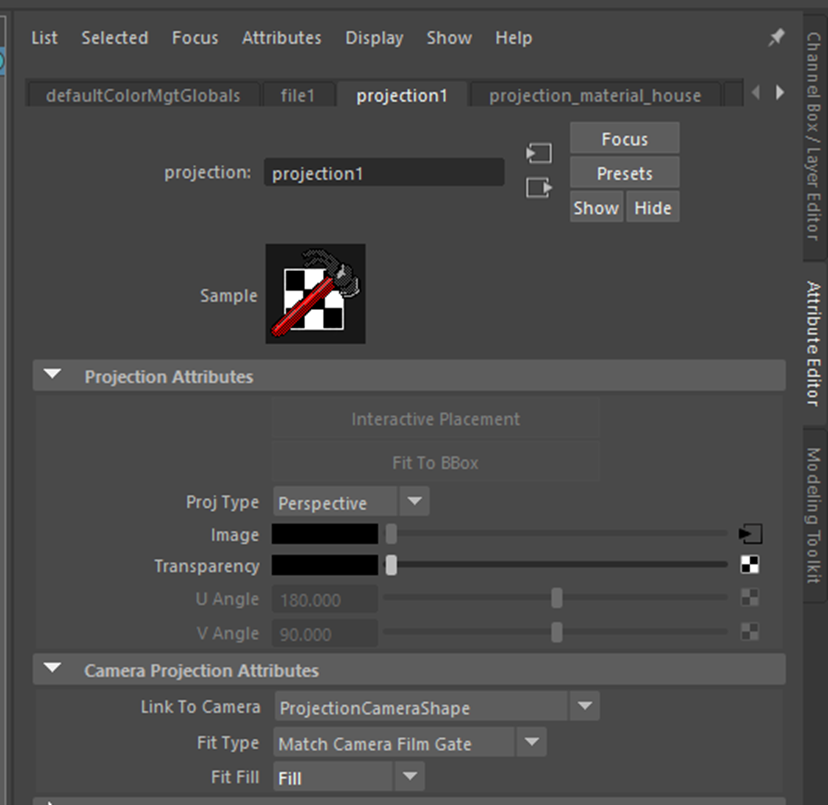
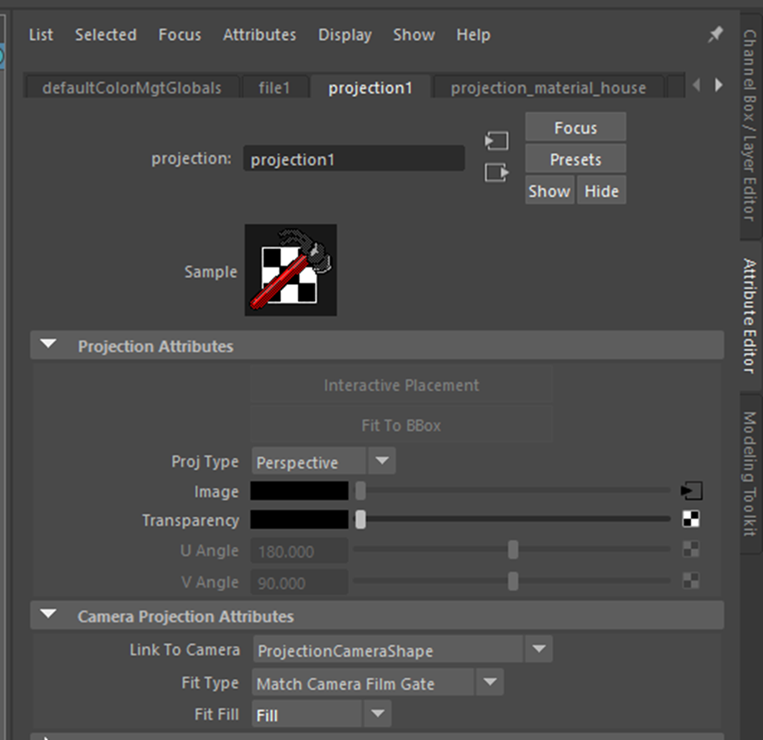
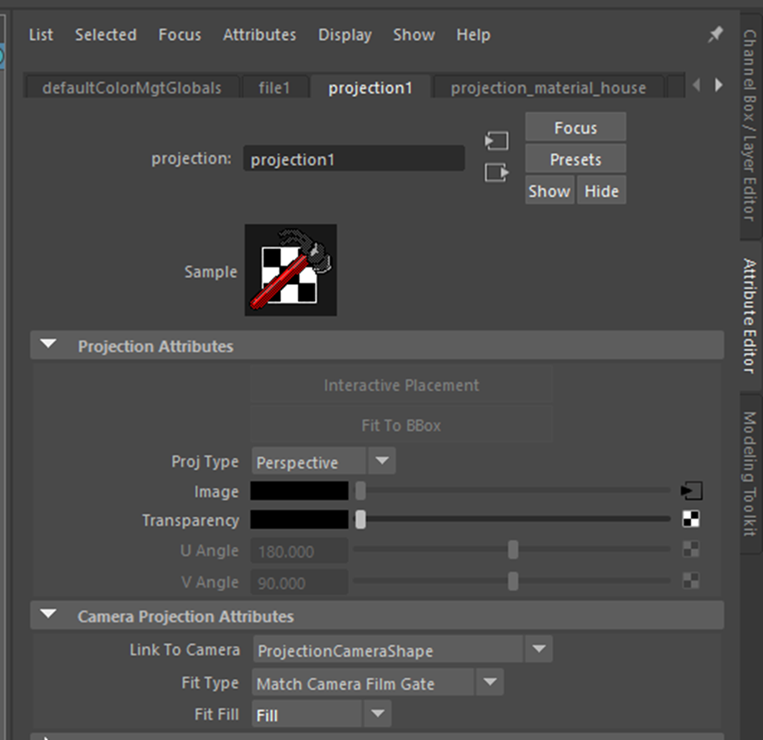
project type > perspective / link to camera > project camera
image check box > 이미지 고르기
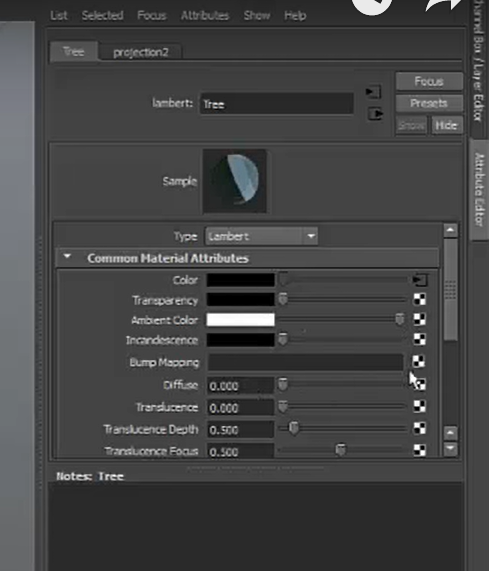
적용하고, tree texture에서 ambient color > all the way up / 터뷸런스뎁스 내리기

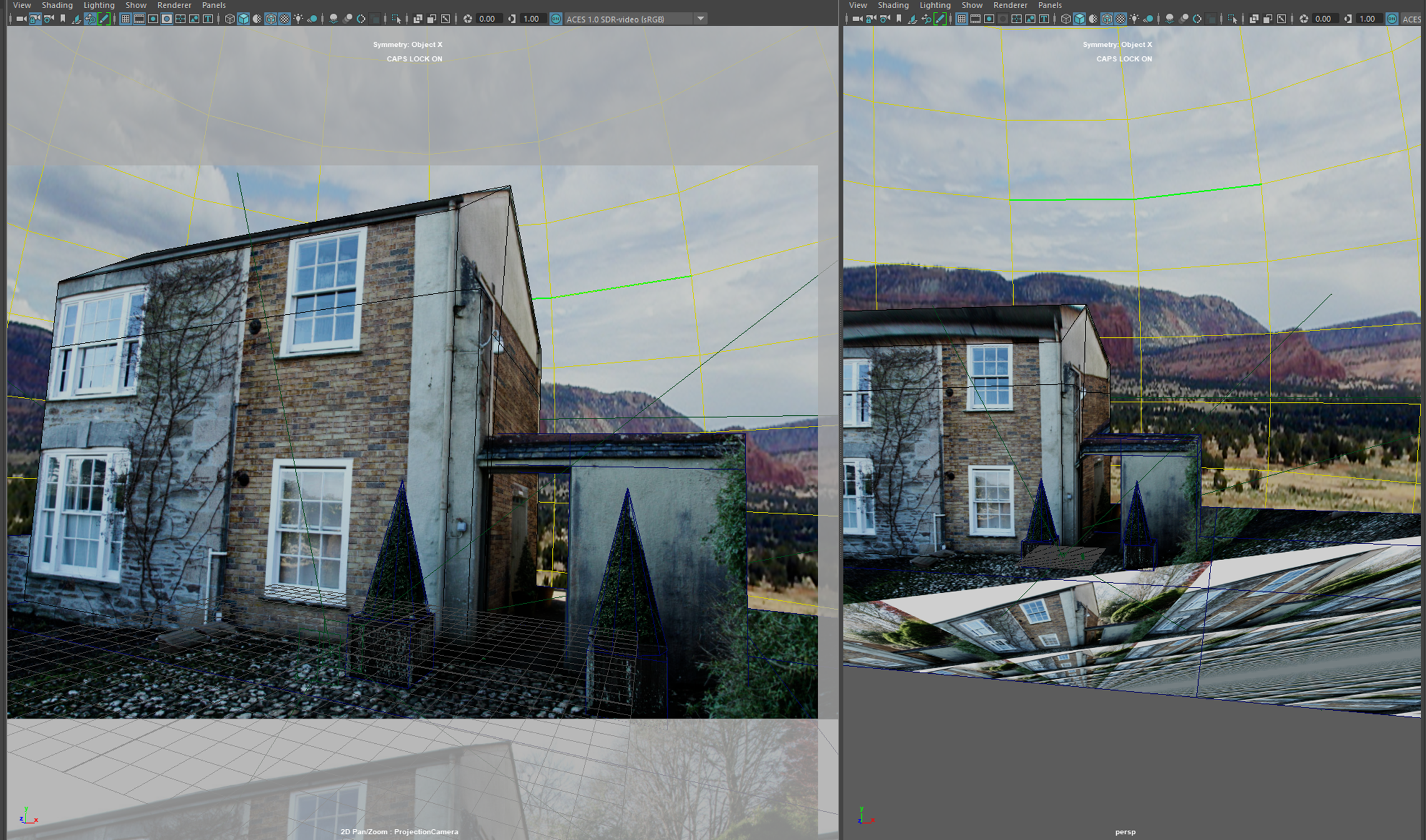
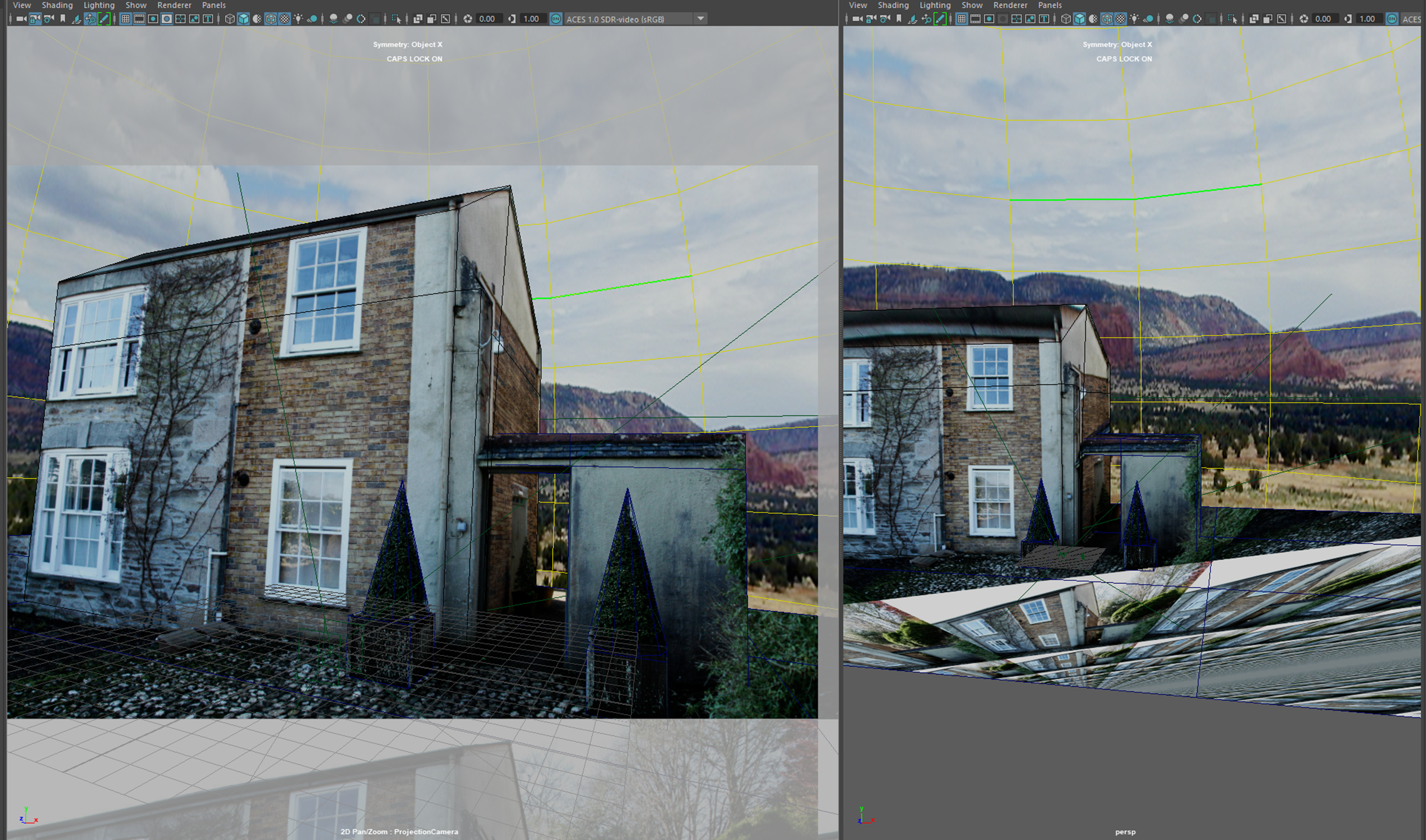
다른 카메라 뷰로 보면
스트레칭 되는 부분은 빼고 괜찮다.
스트레칭 되는 부분은 어차피 우리가 보려는 화면 구도안에는 없으므로.
패스.
다른 백그라운드를 넣는다.
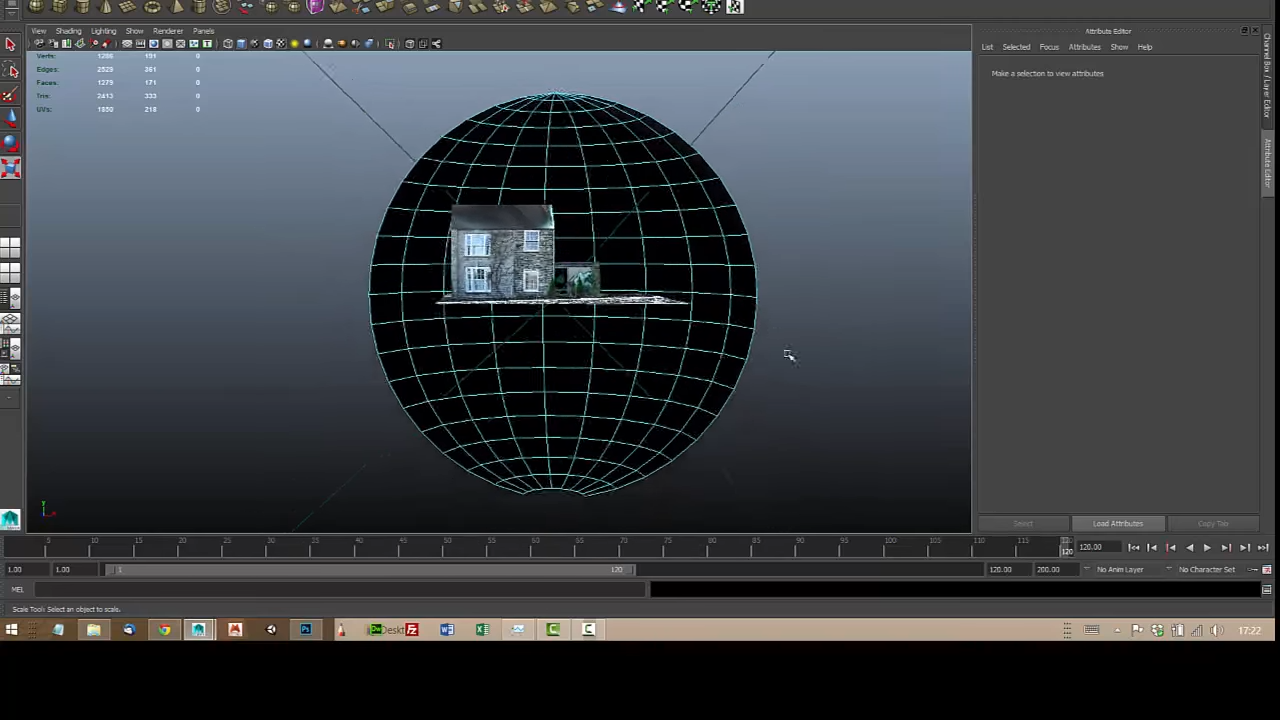
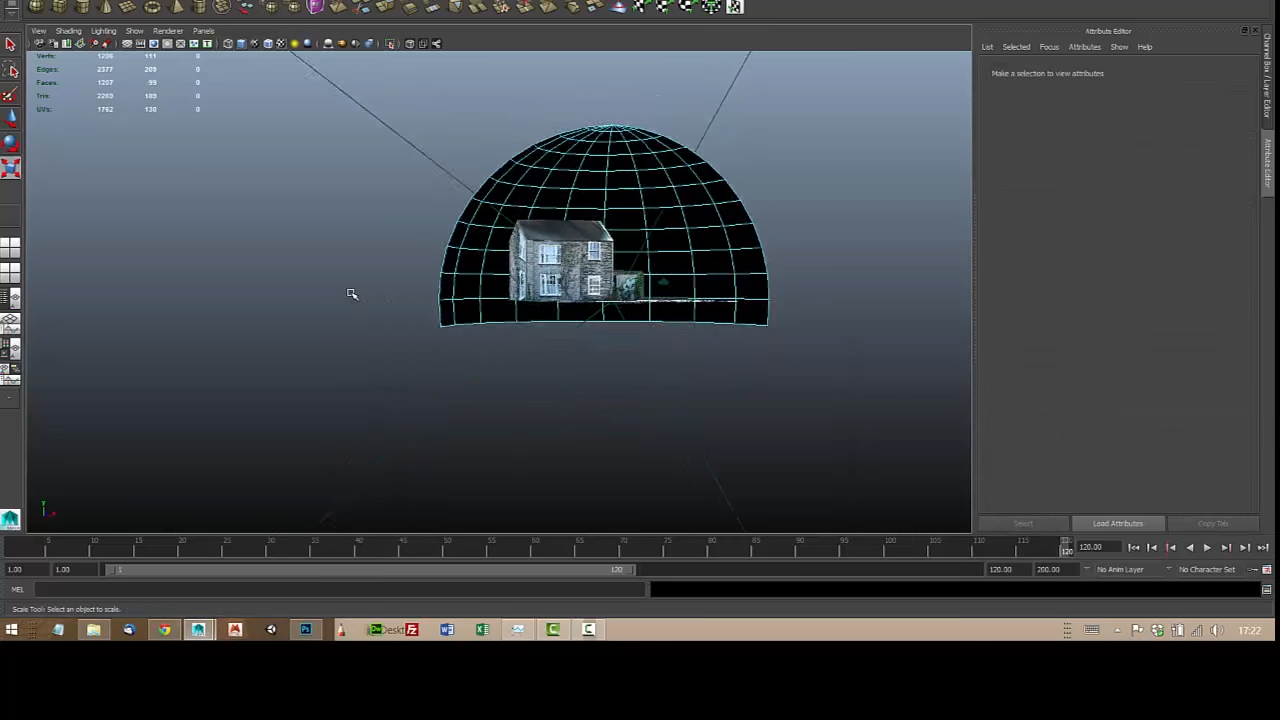
뒷배경은 끄고, 글로벌 세팅을 하려는건지, 구를 키워서 세팅하고


반은 지운다.



필요한 부분만 남기고 모두 지운다.
구의 내부가 보이므로 노멀은 뒤집혀져있다. 까맣게 보임.
그럴땐, reverse
Mesh Display > Reverse

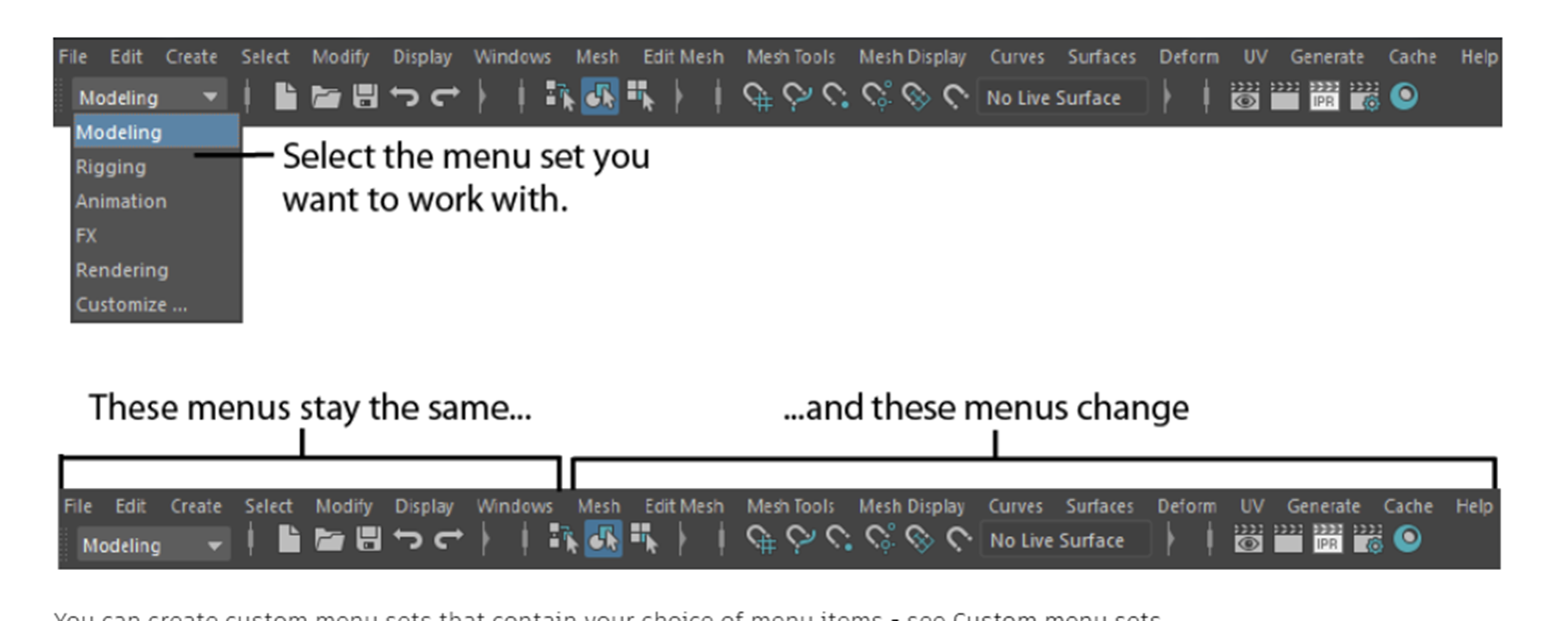
혹시 해당 메뉴가 안보인다면, 메뉴왼쪽 상단에서 모델링 모드로 전환해야 한다.

Proj Type는 perspective로 해주었는데, 넣은 이미지에 따라 설정은 다르게 바뀔 수도 있다.
Johnny같은 경우 cylindrical 로 설정했다.

Ambient color는 올리고 diffuse는 낮췄다.

위에 설정 외에도, 넣은 이미지가 프로젝션에서 더 잘 보일 수 있도록,
Tranculence Depth/focus 등의 수치를 바꿔도 된다.

카메라 프로젝션 어트리뷰트에서
Link to camera는 persShape
Fit Fill은 vertical로 설정했다.

처음엔 이렇게 하다가,
Proj Type는 Planar로 바꾸고 Fit to BBox로 설정해줬다.
Johnny같은 경우 cylindrical 로 설정했다.


Ambient color는 올리고 diffuse는 낮췄다.


Ambient color는 올리고 diffuse는 낮췄다.
위에 설정 외에도, 넣은 이미지가 프로젝션에서 더 잘 보일 수 있도록,
Tranculence Depth/focus 등의 수치를 바꿔도 된다.
처음엔 planar로 설정했는데
cylindrical로 바꾸면
종이를 만것처럼 기둥형태로 바뀐다.
자연스럽게 각 이미지의 끝이 보이므로 정리해줘야 한다.
기존에 있는 매터리얼 지우기 > hyper shade
Windows > Rendering Editors > hyper shade
OR 단축키 Ctrl Shift H
프로젝션 시도하면서 하이퍼그래프 텍스처 노드가/
sphere등이 쌓여있는데 이건
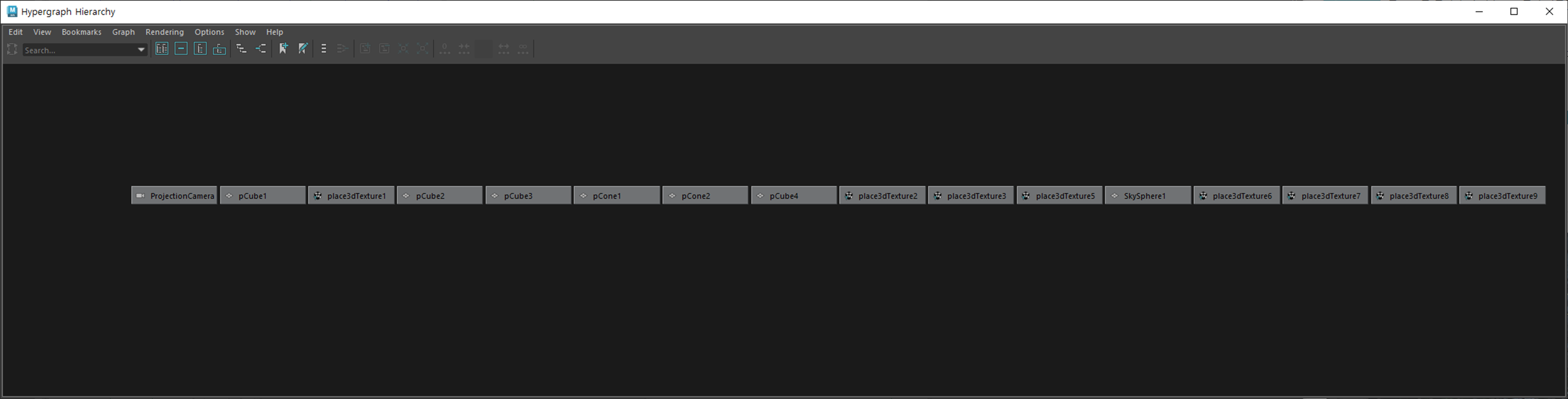
Hypergraph Hierarchy가면 볼 수 있다.
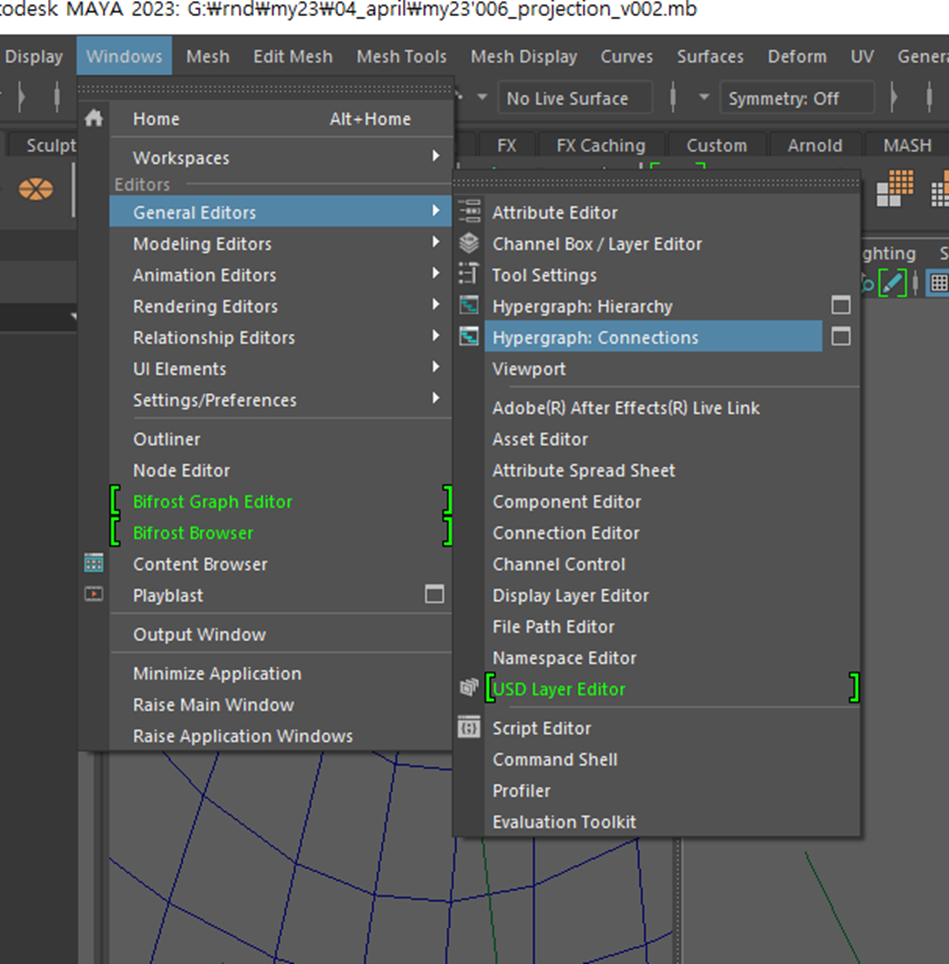
Windows > General Editors > Hypergraph : Hierarchy


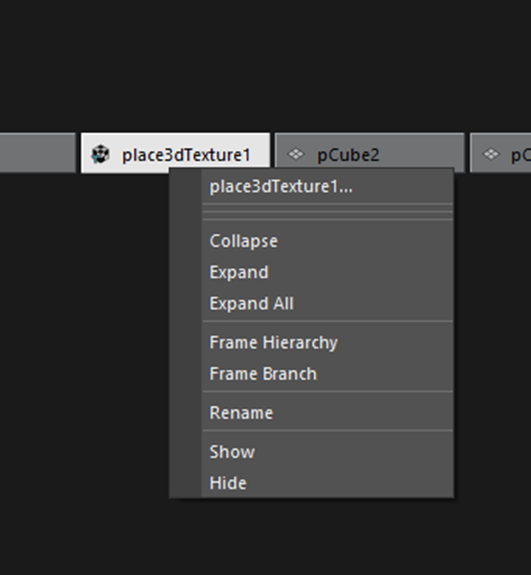
여기서 지울건 지울 수 있다. 한번에
클릭해보면, 뷰어상에서 어떤 부분인지 하이라이트가 되고,
이름이 헷갈리면 여기서 우측 마우스 눌러서 지정해주면 된다.

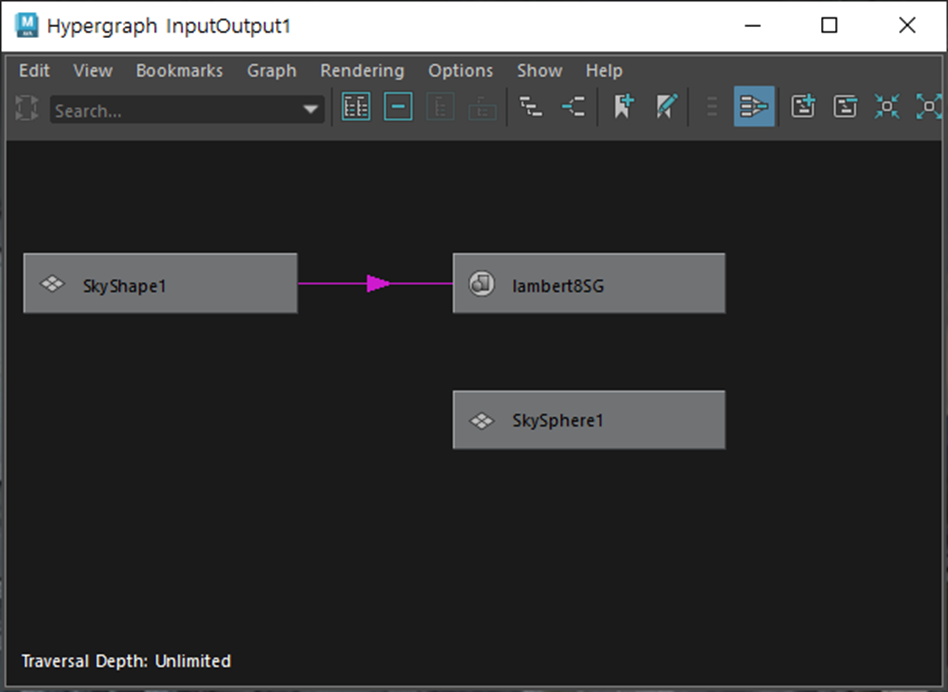
Windows > General Editors > Hypergraph : connections
들어가면 연결 노드 식으로 볼 수 있다.

위에 옵션 눌러서 배열 트리 형식을 지정해 줄 수 있다.

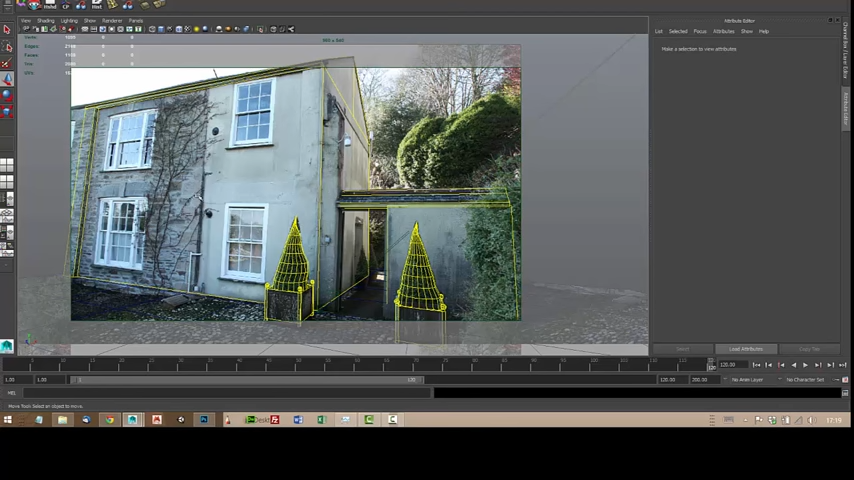
메인 빌딩과 담에는 램버트를 지정해서 리무브하고, 새로운 텍스처를 올렸던 걸로 프로젝션해주고
앞에 트리는, 하나로 묶어서 그룹으로 만든후,
새로운 램버트 지정해서 프로젝션했다. 리무브 전 이미지로

이제 하늘도 마찬가지로,
cylinder형태로 지정해준 후, fit to box 한 후,
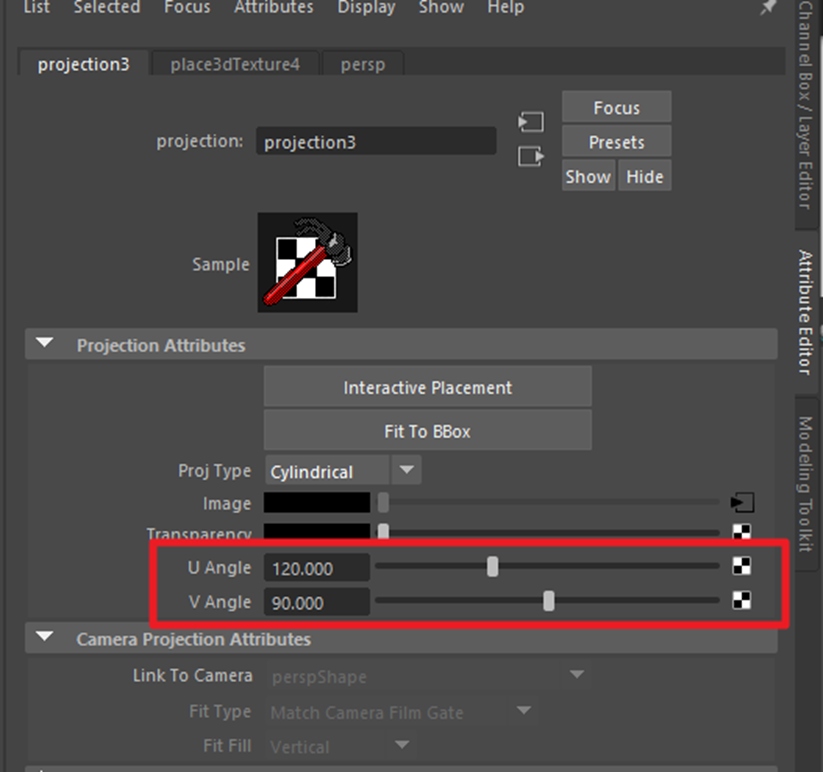
뷰어상에 나오는 핸들을 돌려서, 원하는 위치에 배치한다.

혹은 아래 그림처럼, U/V Angle값을 움직여서 배치해도 된다.
하늘이 너무 낮게 느껴지면, 일단 글로벌 크기를 좀더 키우고,

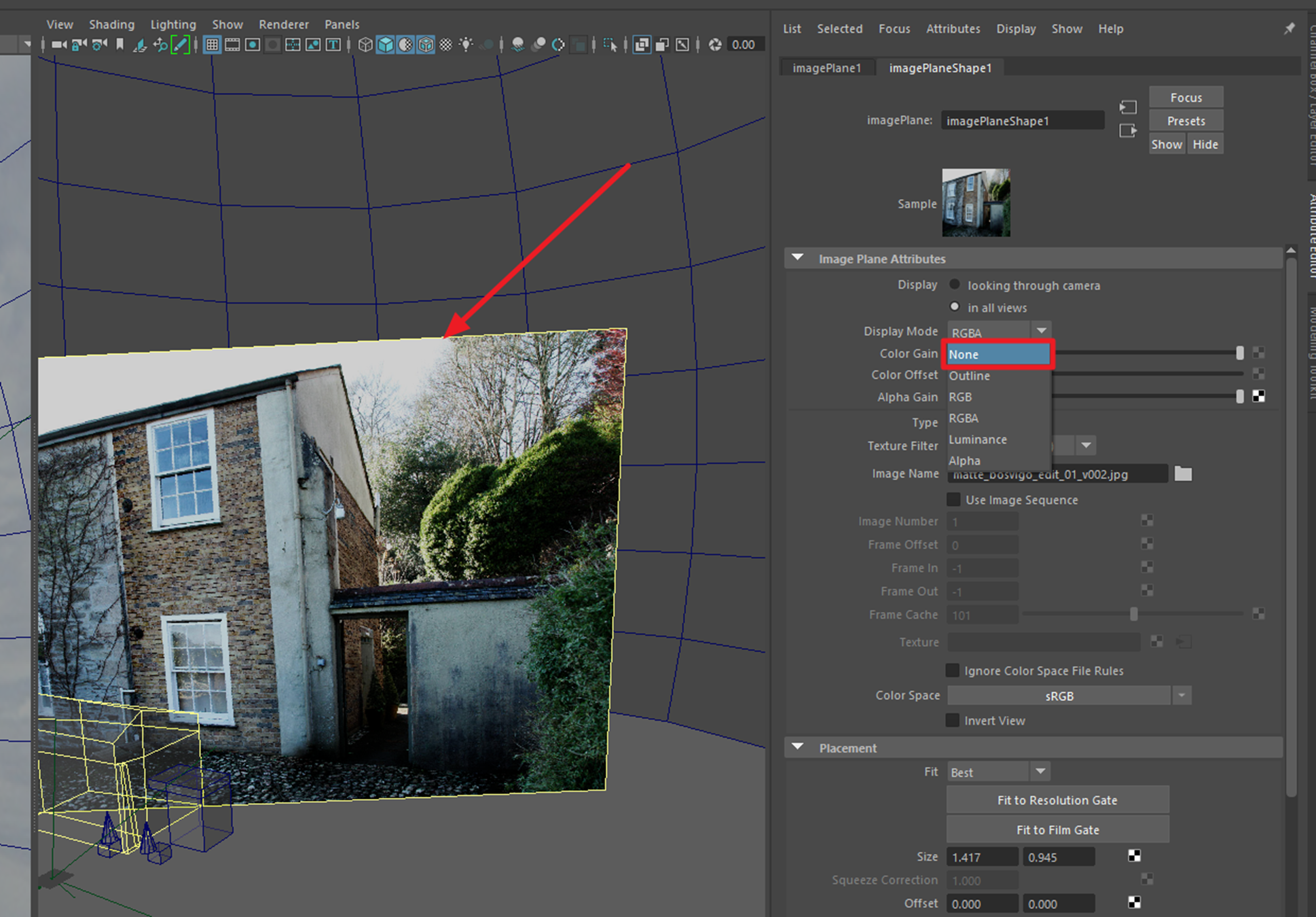
뒤에 image plane은 이미지 플레인 선택하고,
Display mode RGBA > NONE으로 바꿔준다

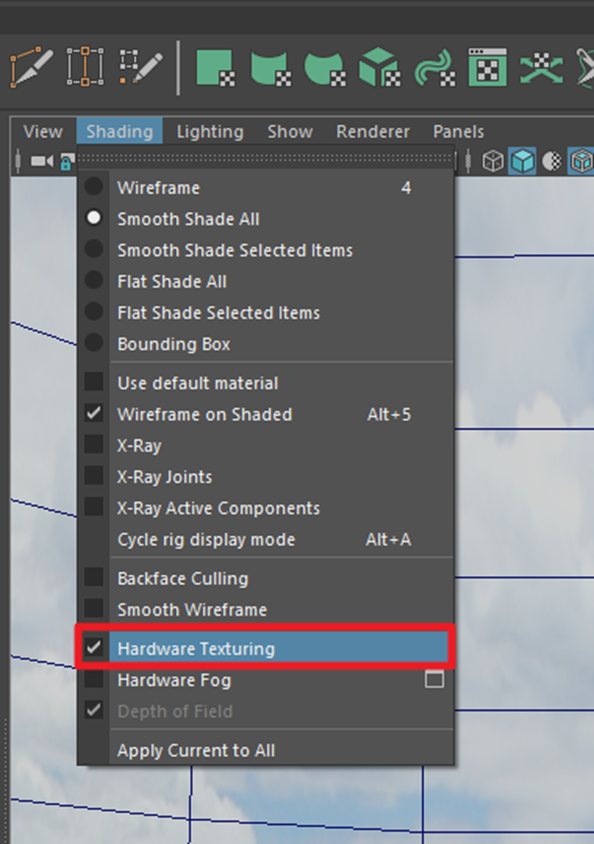
퍼스펙 카메라에서 프로젝션 이미지가 안보이면,
Shading > hardware texture 켜주고

반투명인 이유는, x-ray가 켜져서다. 꺼주고
wireframe on shaded만 남겨둔다.

그럼 원하는대로 보인다.
하늘 이미지 가로가 너무 길어서, uv로 조절이 안되어서
구를 반의 반으로 쪼개던 원래 강의자의 방식은 안맞아서,
구를 아래 반쪽만 쪼개었다.
문제는, 아래 산 지형이 잘 보이지 않아서, 이 문제를 해결하는 중.
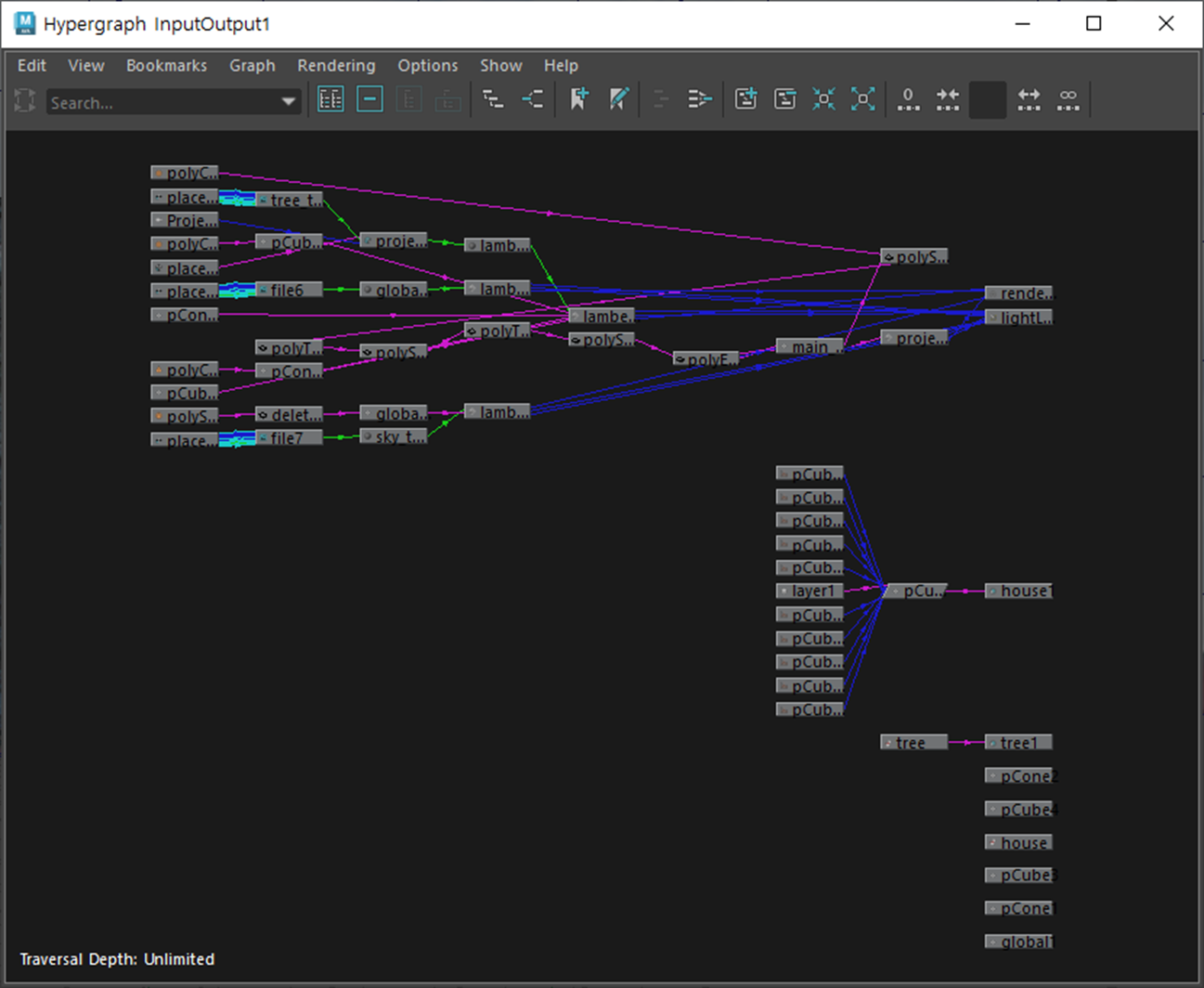
그리고 텍스처가 여러 번 꼬이거나, 여러 노드가 복잡해서 옆attribute가 너무 직관적이지 않다고 여겨질 때,
블랜더 처럼 노드식으로 보려면,
hypergraph input output;창을 켜두면 훨씬 수훨하게 움직일 수 있다.

글로브에서 아래 지형이 잘리는 문제를 해결해보려고 한다.
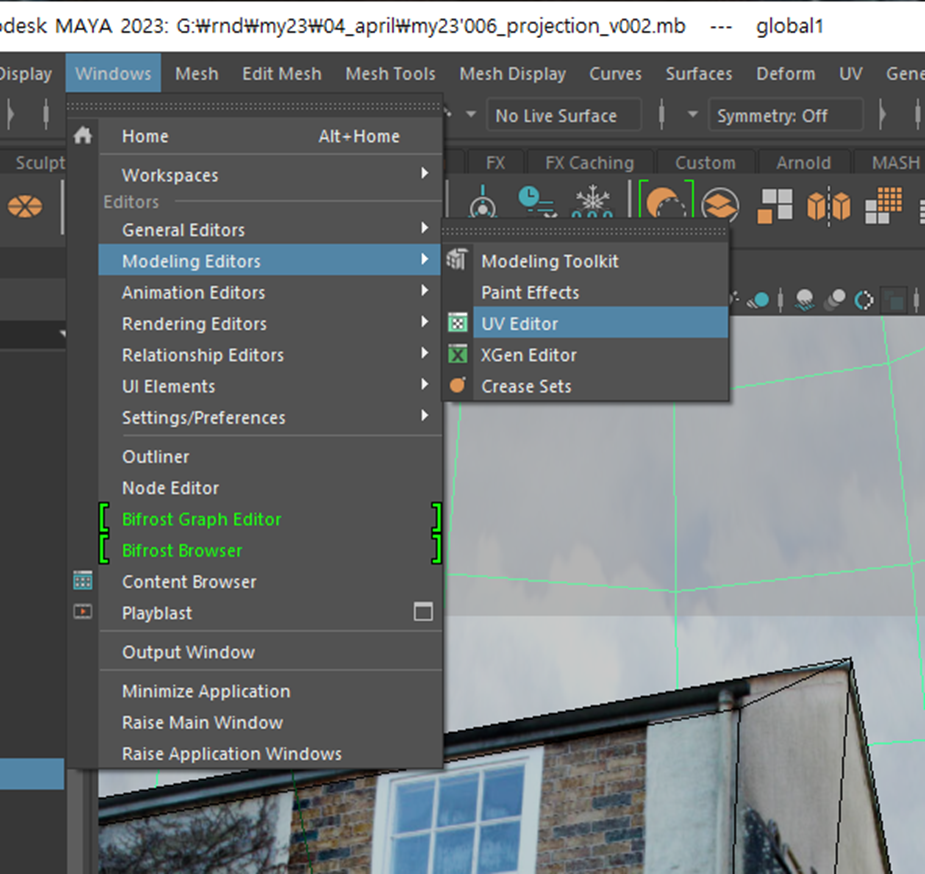
Windows > modeling editors >uv editor에 들어간다
처음에 아무것도 안보일 수 있는데,
보려는 오브제를 클릭하면 보인다.
구를 반으로 나누어 이미지를 씌웠을 때 이미지의 아래 부분이 잘리는 문제는 텍스처 좌표가 잘못 설정되어 있거나,
UVs가 잘못 되어 있는 경우가 많습니다.
해결 방법은 다음과 같습니다.
1. 구체를 선택한 후, UV 편집기를 연 후, 잘린 이미지 부분의 UVs를 선택합니다.

구를 선택하니까 이렇게 이미지와 구의 uv가 보인다.
하얀색 선이 uv 영역인데, 산 지형 끝만 보이니까, 저 부분만 보였던 것이다.
이제 하얀 영역을 늘려서 아래 산 지형까지 맞춰줄거다.
1. 이미지가 잘리지 않도록 UVs를 이동시키기 위해, "Move" UV Tool을 사용합니다.
이를 위해, UV 편집기에서 "Move" Tool 아이콘을 클릭한 후, 잘린 이미지 부분의 UVs를 이동시킵니다.
UVs를 이동시키려면, UV 편집기에서 "Move" UV Tool을 사용하면 됩니다.
이를 위해, UV 편집기에서 "Move" Tool 아이콘을 클릭한 후,
이동시키려는 UVs를 선택하고 마우스를 드래그하면 됩니다.
또한, UVs를 회전하려면 "Rotate" UV Tool을 사용하면 되고,
UVs의 크기를 조절하려면 "Scale" UV Tool을 사용하면 됩니다.
이 도구들은 UV 편집기의 상단 툴바에서 선택할 수 있습니다.

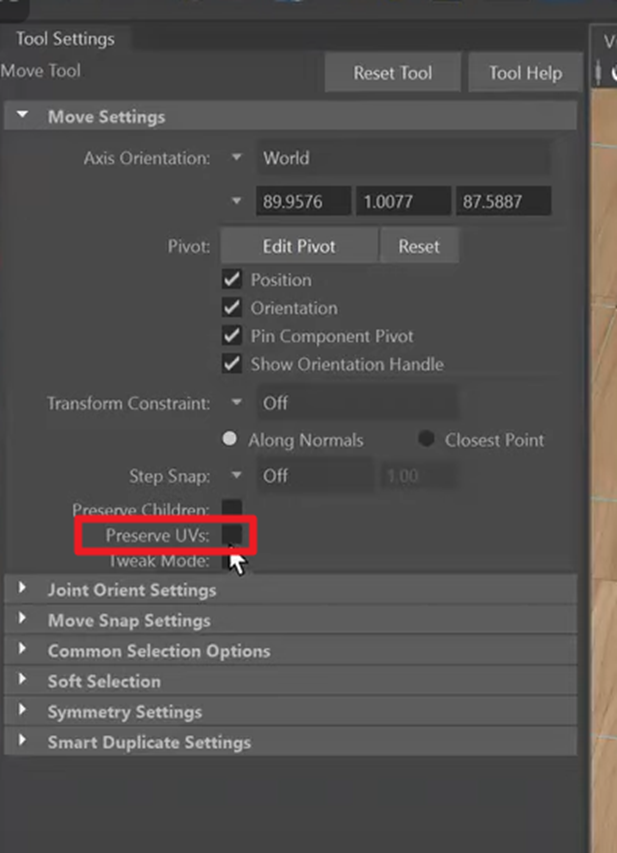
텍스처링이 끝난 상태에서 바로 수정할 경우, 이미지가 밀릴 수 있으니,
이동툴의 옵션에서 prserve uvs를 누르면 손상없이 이동시킬 수 있다.

Uv editor로 돌아간다음
Uv edge나 uv shell 등을 잡고, 원하는 영역만큼, E/R/W 등을 활용해
스케일과 좌표 크기 등을 결정하면된다.

다른 강의 이것저것 들으며 팁 얻었다.
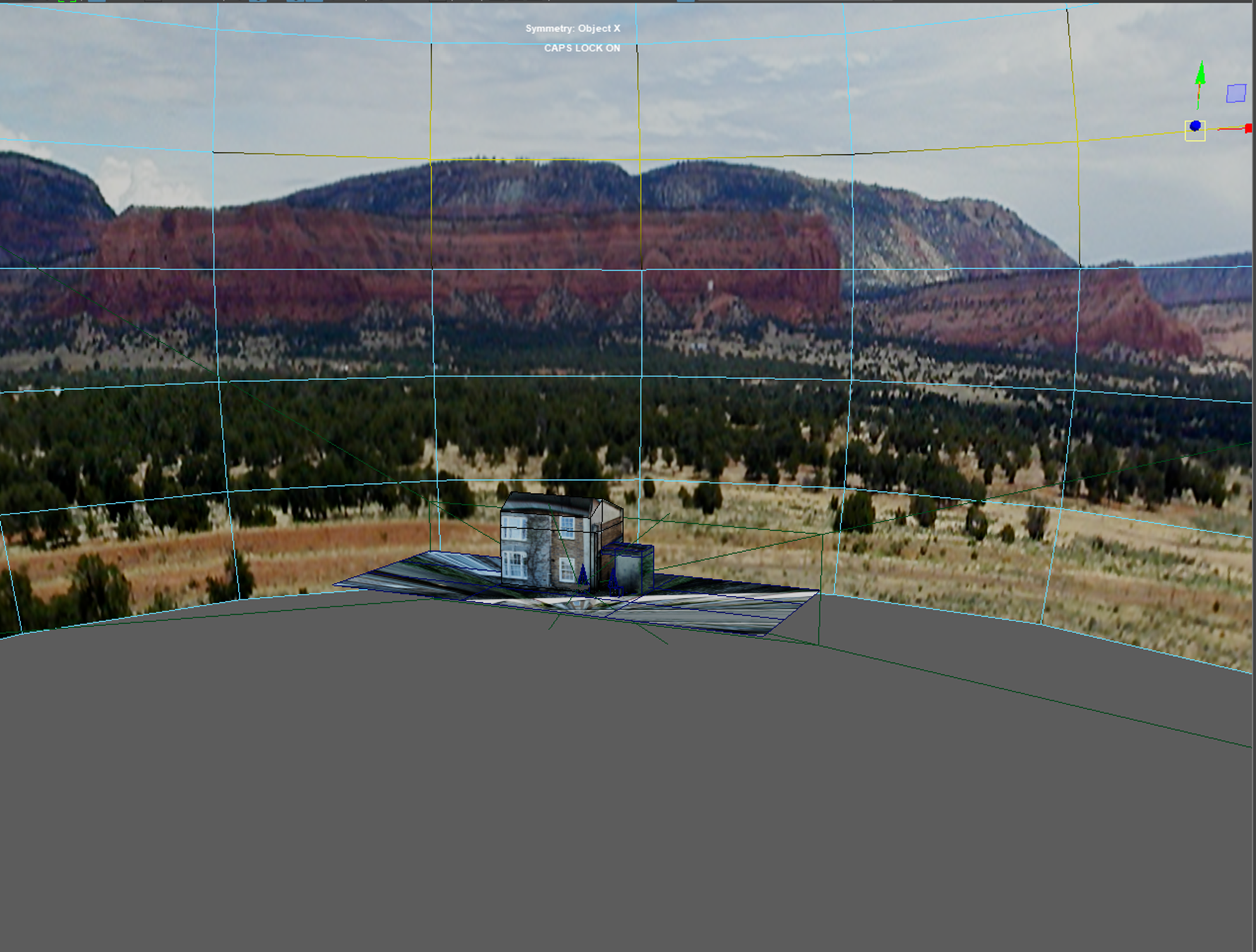
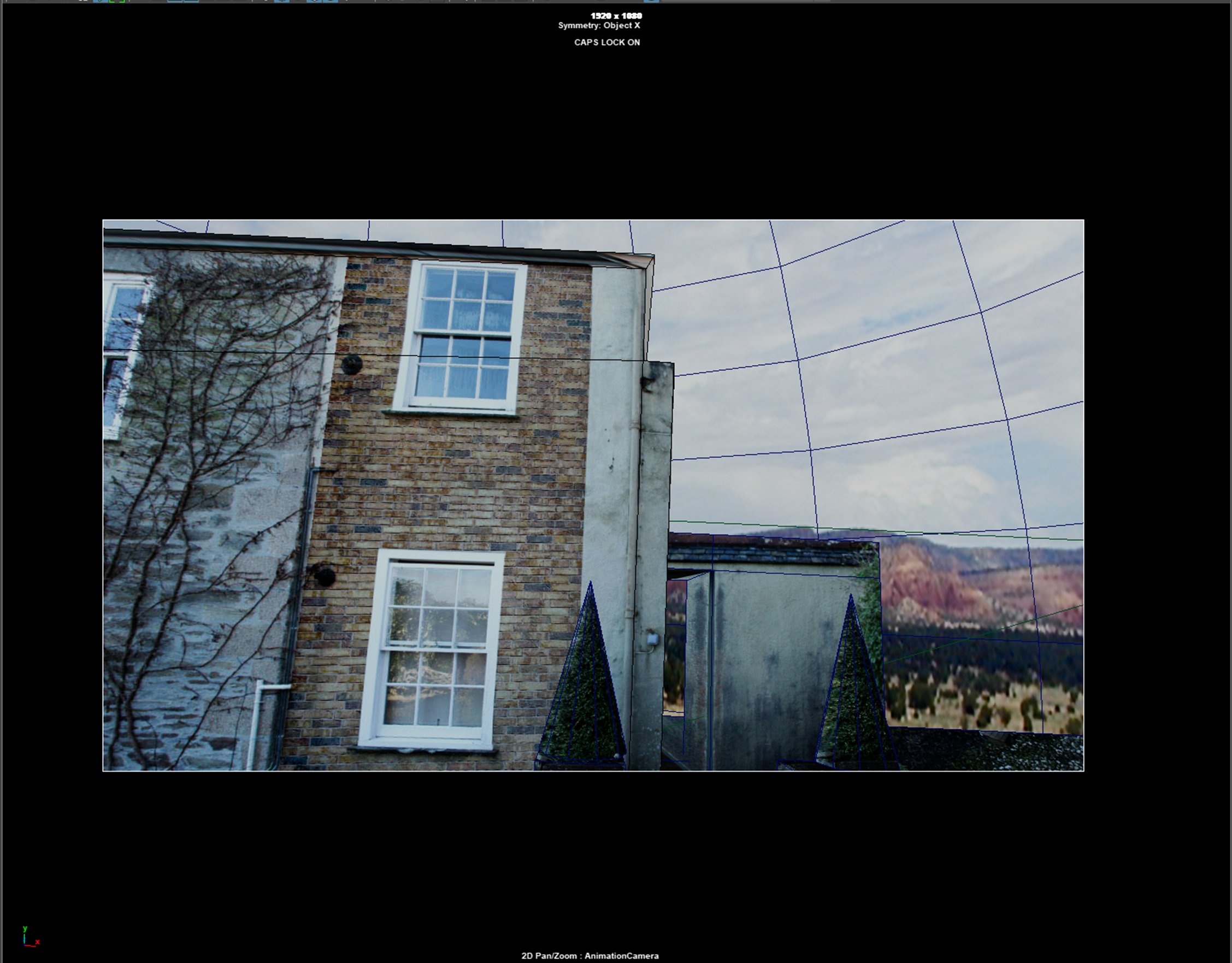
자 이제, 내가 원하는 느낌으로 배치 되었다.

이런식으로 배치되었다.

Overscan 모드에서 랜더되지 않는 영역은
Film Gate옵션 켜면 가려진다.
그러나 실제 매트에선, 저렇게 빡빡하게
하지 않고, 적어도 10% 정도의 여유를 줘야 한다.

이제 애니메이션 카메라를 만들어줘야 하는데
프로젝션 카메라를 복제해서,
이름은 animationCamera 로 바꾸고,
락되어 있는 카메라는 풀어준다.

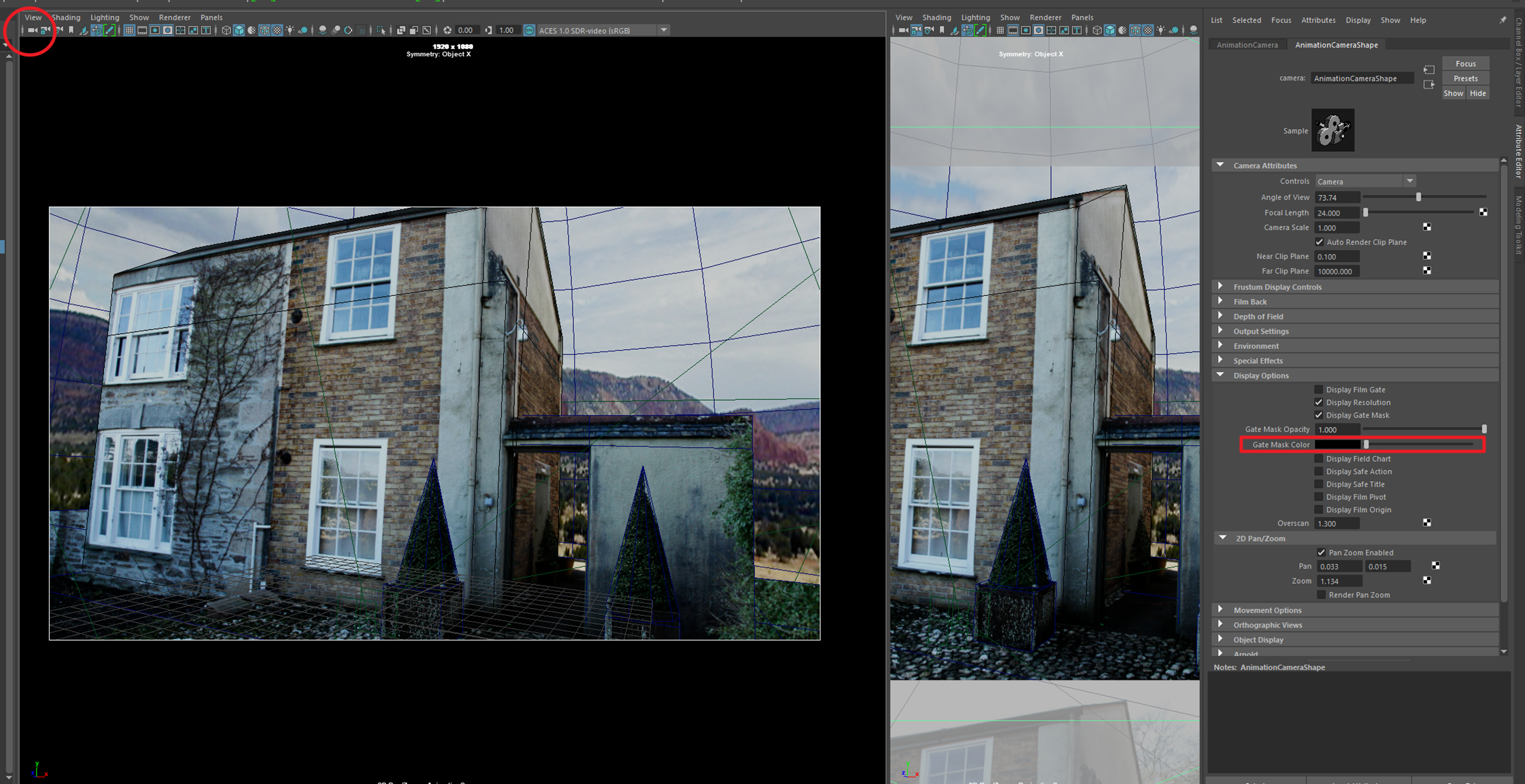
왼쪽은 resolution gate, 오른쪽은 gate mask다.
Gate resolution 확인 가능.
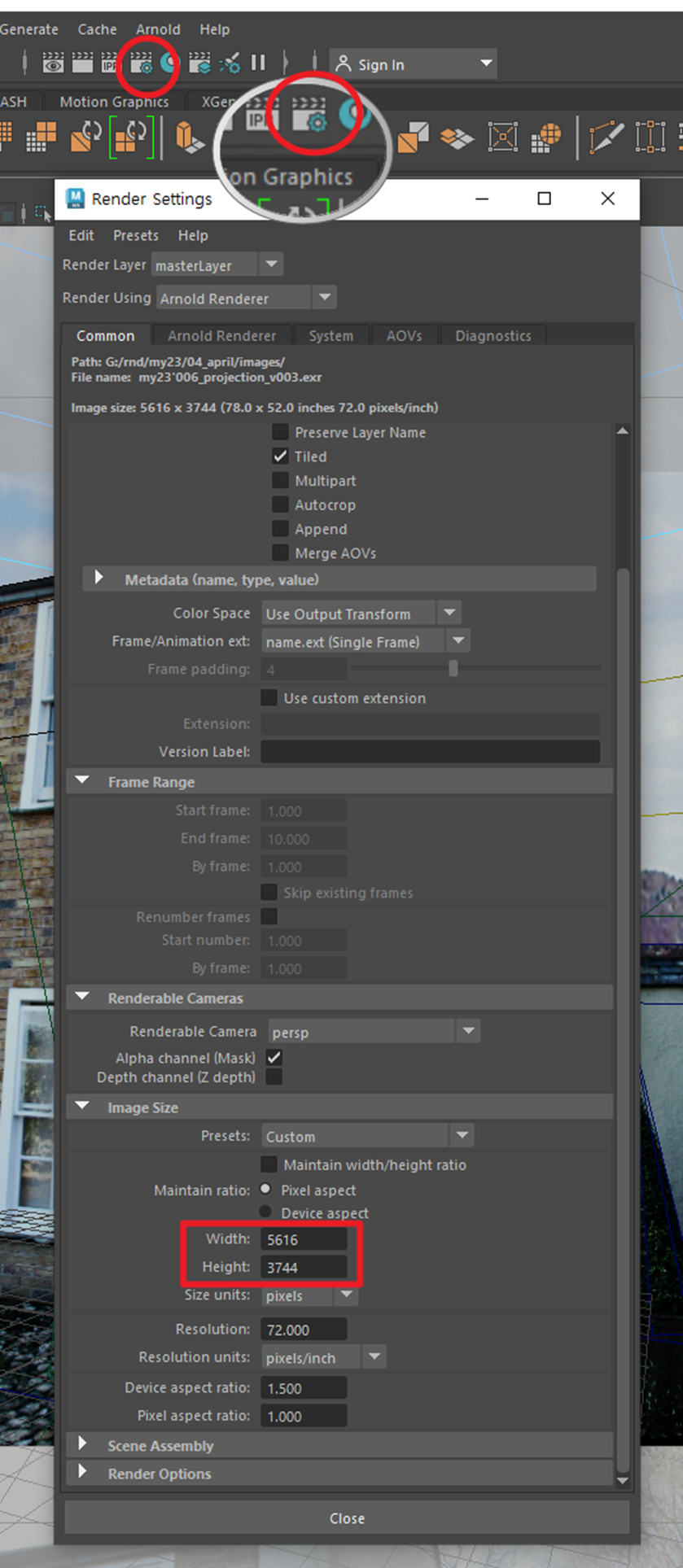
렌더 새팅에 들어가서,
Resolution 확인해준다.
이걸 1920-1080으로
맞춰준다.

프로젝션 캠은 이미지 전체크기에 맞춰서 넉넉하게 프로젝션해주고,
애니메이션 캠은 화면 레졸루션에 맞춰서 제작한다.
카메라로 들어가서
카메라 어트리뷰트의
Display options에서 Gate Mask Color를 지정해줘도 완벽하게 원하는 스타일로 볼 수 있다.
오퍼시티도 정할 수 있다.


첫 키프레임에서 애니메이션 카메라 자리 잡아주고 S키 눌러서 세팅
원하는 지점에 가서 다시 세팅,

마지막 프레임에 가서 다시 세팅

여기까지 해서 랜더링 하면 된다.
너무 마음에 드는 강의라 조니님에게 메시지도 남겼다.

'sw > maya & 3dsmax' 카테고리의 다른 글
| my23'008 Normal Vector 노멀 벡터 / Vertex? / Normal? Vector? / Projection Vector? / Shading vs Shadow / Scalar (1) | 2023.04.12 |
|---|---|
| 노멀 맵 뒤집힐 때, reverse normal (0) | 2023.04.11 |
| maya split view / 뷰어 나누기 (0) | 2023.04.10 |
| my23'005 Basic Maya 2015 Camera Projection 2/3 Photoshop Tips (0) | 2023.04.10 |
| my23'004 Basic Maya 2015 Camera Projection 1/3 (0) | 2023.04.08 |


